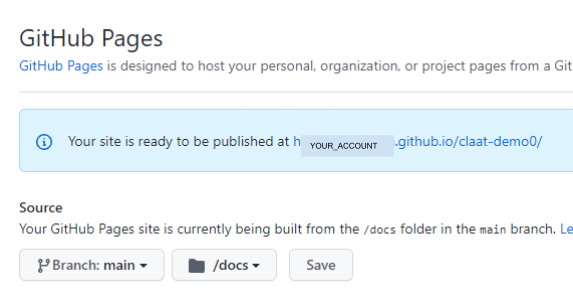
YOUR_ACCOUNT/claat-demo0 というGitHub リポジトリで、 main ブランチの docs/ ディレクトリ以下のコンテンツを GitHub Pages として公開する設定を行い、その中に CLaaT コンテンツを配置して公開します。
本テキストでは gh および git コマンドを利用していますが、同等の作業をブラウザ等で行えれば良いです。claat コマンドは CLaaT コンテンツ作成ハンズオンを参照の上セットアップしておいてください。
初期設定
GitHub リポジトリを作成
gh repo create YOUR_ACCOUNT/claat-demo0 --public --enable-issues=false --enable-wiki=false --license=MIT --confirm当該リポジトリに GItHub Pages を設定

当該リポジトリをclone
git clone git@github.com:YOUR_ACCOUNT/claat-demo0.git当該リポジトリに CLaaT コンテンツ配置先を作成
mkdir -p claat-demo0/docs/公開作業
当該リポジトリに CLaaT コンテンツを配置してpush
cd claat-demo0/docs/
claat export -ga "" <YOUR_DOC_ID>
git add .
git commit -m "1st commit"
git pushブラウザで確認
https://YOUR_ACCOUNT.github.io/claat-demo0/claat-start-100/